
Firebug adalah salah satu addons yang wajib ada pada web browser kegemaran aku, Mozilla Firefox.
Firebug ni merupakan salah satu tool bagi web developer. Aku bukan web developer, tapi kenapa aku menggunakan Firebug? Dah tentu la untuk kerja-kerja blogging. Firebug dah banyak membantu aku dalam menguruskan blog terutamanya dalam aktiviti mengubahsuai theme.
Mungkin ramai lagi yang masih belum tau kehebatan Firebug ni, kan? Ada juga yang tak tau langsung tentang kewujudan ‘serangga’ ni.
So, silakanlah membaca hasil penulisan daripada apa yang aku faham tentang Firebug!
Apa Itu Firebug
Firebug merupakan salah satu addons untuk Firefox yang perlu ada bagi seseorang web developer. Dengan firebug, kita dapat mengedit, mendebug dan memonitor CSS, HTML, dan JavaScript secara live tanpa perlu membuka file editor.
Firebug boleh didapatkan di https://getfirebug.com atau di laman khas addons Firefox.
Fungsi Firebug
- Menampilkan HTML dalam bentuk yang mudah dibaca. Formatnya disusun dalam bentuk colapsible tree. Ini membantu kita dalam mendebug susunan tree HTML serta dapat mengubah gaya dan susun aturnya secara real-time.
- Mempunyai ‘inspector’, di mana kita boleh melihat style dan komponen pada mana-mana web dengan mengklik komponen tersebut. Kita juga dapat mengedit style dan komponen tersebut.
- Menggunakan JavaScript Debugger tercanggih yang tersedia pada mana-mana browser
- Menganalisa penggunaan rangkaian dan prestasi dengan tepat
Lepas dah install, sila restart web browser (Firefox) dan korang akan nampak 1 ikon serangga berwarna kelabu di status bar Firefox, iaitu di bahagian bawah sebelah kanan.
Untuk mengaktifkannya, klik pada ikon tu dan Firebug akan terbuka pada bahagian bawah di laman web. Kemudian, pengalaman korang bersama Firebug akan bermula. Korang akan suka dengan Firebug ni jika korang faham dan mahir dengan fungsi-fungsinya.
Fungsi Panel Firebug
Pada panel Firebug terdapat beberapa tab dengan fungsi-fungsinya yang tersendiri.

- Console – melihat aktiviti-aktiviti debuging.
- HTML – melihat code HTML pada sesebuah lawan web.
- CSS – melihat code CSS pada laman web.
- Script – melihat code javascript yang diload.
- DOM – melihat fungsi-fungsi yang terdapat pada sesebuah laman web.
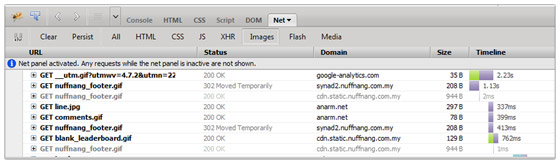
- Net – melihat apa yang diload pada website, urutan loading, status dan kepantasannya.
HTML DOM Inspector dan Modifikasi Elemen HTML
Salah satu fungsi penting yang ada pada Firebug adalah HTML DOM Inspector, di mana dengan menggunakan Firebug korang dapat melihat elemen-elemen tertentu dalam web secara lengkap, baik dari segi code HTML mahupun CSS tanpa perlu mencarinya satu persatu.
Cukup dengan menekan butang ‘inspect’ (button kedua dengan simbol pointer biru) atau dengan hanya klik kanan pada object yang mahu di’inspect’.
Selain melihat, korang juga dapat membuat editing pada tree HTML yang ada. Hanya perlu klik kanan pada element tree di panel HTML Firebug, dan akan kelihatan pelbagai pilihan yang dapat dilakukan seperti Edit, Copy dan Delete elemen tersebut.
CSS Inspector dan Modifikasi CSS
CSS merupakan elemen penting pada sesebuah laman web yang akan menentukan bentuk dan susun atur pada laman web. Kadang-kadang ianya menyusahkan programmer.
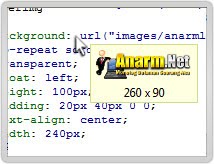
Dengan bantuan Firebug, programmer dengan mudah dapat mengedit dan mengubah style yang ada pada laman web. Tengok gambar kat bawah ni:
 | ||
Tooltips untuk melihat Image background/logo di CSS | Mengedit CSS secara Live | Disable Style pada element tertentu |
Video Pengenalan Firebug
Blogger dan Firebug
Bagi blogger-blogger yang ingin mengedit theme dan sebagainya yang berkaitan dengan coding, Firebug akan memudahkan kerja korang.
Walau bagaimanapun, sedikit pengetahuan tentang code HTML diperlukan. Pengetahuan yang tahap basic pon dah kira OK asalkan korang tau apa yang korang buat.
Jangan risau sebab apa-apa perubahan pada theme blog yang korang buat dengan menggunakan Firebug ni takkan mengganggu blog korang. Ianya hanya mengubah paparan semasa korang mengedit je. Refresh dan paparan blog akan kembali seperti sediakala.
Kalau nak buat editing yang sebetul-betulnya kat blog, korang kena la edit di blog korang. Firebug hanya memudahkan korang faham dan tahu bahagian-bahagian yang perlu diubah, coding apa yang perlu digunakan, editing yang perlu dibuat, dan sebagainya.
PERHATIAN! Penipuan Menggunakan Firebug
Yes! Dengan Firebug juga pelbagai penipuan boleh dilakukan. Aku nak ingatkan, jangan mudah percaya dengan hasutan penggiat bisnes di internet (sesetengah bisnes sahaja) yang memaparkan screenshot berunsur pendapat lumayan, duit jutawan, wang besar, transaksi bank yang berjumlah ribu-ribu juta-juta Ringgit Malaysia, USD atau sebagainya. Itu semua boleh dibuat menggunakan Firebug.
‘Inspect’ bahagian yang nak diubah, buat editing mengikut jumlah pendapatan yang kita nak, lepas tu print screen, and then save ke format .jpg, .gif atau sebagainya, kemudian upload ke internet.
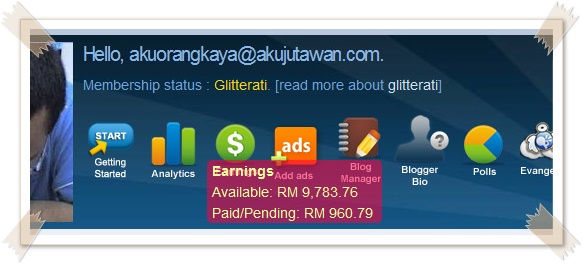
Contoh penipuan adalah seperti kat bawah ni.

Amacam? Kaya tak aku? Muahahaha.. Jumlah pendapatan yang terpapar dalam gambar tu boleh juga dibuat menggunakan Adobe Photoshop, tapi buat pakai Firebug akan nampak lebih terpelihara keasliannya tanpa sebarang kesan editing.
Kalau pakai Photoshop dah tentu nampak bahagian-bahagian yang dipotong, dipadam, ditampal dan sebagainya (walaupun sedikit tetap akan nampak). Edit dengan Firebug? “Superb” je yang aku boleh cakap.
OK.. Buat masa ni, tu je kot yang aku nak kongsikan dengan korang. Kalau nak lebih faham bagaimana Firebug ni berfungsi, korang kena la cuba sendiri. Belum cuba belum tau kan? Tak kenal maka tak cinta. Hehe..
Dapatkan Firebug di https://getfirebug.com sekarang atau di laman khas addons Firefox.
Bagi pengguna Google Chrome, korang boleh dapatkan versi Firebug Lite. Cara menggunakannya di Google Chrome aku tak pasti macam mana sebab aku lebih kerap pakai Mozilla Firefox. Pengguna Google Chrome pandai-pandai la explore sendiri ye..

Nak cubalah, terima kasih. ;)
Makasih gan….
infonya…
sekalian mo nanya bagaimana menampilkan postingan artikel blog…
Sesuai keinginan kita.
Matur suwun jawabanya…
aku baru tau tentang firebug,, thxs
google chrome memang laju tp kadang2 page dia x render betul. firefox tetap jadi pilihan
Anarm anda memang seorang yang berbakat dalam bidang blogging. Saya suka yang gambar nuffnag tu. Beribu-ribu. Wakakakaakaka :w00t: :w00t:
nak try jugak.. dapat belajar lagi godek2 html.. itu je kot yg reti nak guna. function lain tak berapa nak reti :D
oh.. aku masih jauh ketinggalan, perlu segera mahir dlm paham firebug ni..
hehe…tak sgka lak leh guna wat tipu..aku pun x terpikir benda2 camtu…pndi betul depa ni :cheerful:
Oh… baru aku tahu apa itu firebug… hehehehe
btw… terkejut jugak aku tgok earning nuffnang ko tu kalau aku tak baca betul2.. huhuhuhuh
Assalamualaikum,hehehe terbaik wok harus dicuba menggunakan firebug :).. thank q bro anarm :).
dah lama aku install benda alah ni dekat laptop tapi masalahnya tak pandai nak guna. Kena pergi kelas tutorial baru paham agaknye..hehe
terkejut jugak la mula2 tgok amaun nuffnang 2.. rupe2ny tipu yerk..
Satu penerangan mengenai firebug yang betul-betul mantap! Syabas dan terima kasih bro kerana sudi membuat artikel ini. :lol:
Aku dah pakai benda alah nie.. Tapi banyak yang aku tak tahu.. Kena banyak2 godek nie.. Tambah2 ko kongsikan pulak tentang penipuan itu.. 1st Time aku tahu.. Hahaha.. Kuno jugak aku nie.. Adeii
@ProfHariz, nak tanye apa2 bleh mention aku kat twitter.. tapi ada jugak bende2 yang aku tak tau pasal firebug ni.. yg simple2 tu bleh la tunjuk ajar.. huhu
wah macam bro tahu je aku skank mencari tutor untuk edit themes..
tq bro..
tadi google usya jumpa entri bro pasal localhost tu..
superb..nanti nak cuba..tq sekali gi…
@syahrilhafiz, localhost memudahkan lagi kita edit theme tanpa alami sebarang kerosakan kat blog.. kalo edit direct kt blog, ade error ke ape2 ke, visitor yg tgh melawat akan nampak la kan kat blog kita.. tak bagus camtu.. huhu.
@Anarm, :devil: :devil: betul3…nak install dalam ubuntu tak reti gi..hehe
terpaksa guna windows gak nak mengedit nanti..
terbaik dari ladang! lps ni makin ramai la yg jadi kaki kencing.. huhu..
@Azizwan, sape2 yang jadi kaki kencing tu aku tak terlibat.. aku just tunjuk kegunaan.. tak tunjuk pon cara menggunakan utk mengkencing.. :tongue:
pergh…link siap ada bar la plak…ada income ke tu bro? dah lama aku tak pakai firebug ni…maklumlah…takda mood lagi nak ubah2 theme ni…hehe
@Mohd Isa, bar tu semestinya berincome.. huhu..
@Anarm, aku dah lupa daftar kat mana. ok tak setakat ni? byk tak income generate? dah cash out ke? aku nak wat gak.
aku memang tak tau benda ni dan tak tau guna pun.InsyaAllah aku akan cuba meng ‘expert’ kan diri aku
Dengan firebug lah aku buang code lagu2 yang autoplay tanpa butang stop di sesetengah blog, kalau aku rajin. miahahaha
@Zala Wajik, aku pon sama jugak.. kalo time malas, memang tutup terus blog yang berlagu autoplay tu..
blh tipu jgk erk kt firebug..kellaasss :whistle: :whistle: :w00t:
@apiih, boleh je.. macam2 jenis penipuan boleh buat pakai firebug ni.. huhu..
Google chrome dah siap ada benda ni.x perlu add on :)
@Anak Perak, aku pernah guna google chrome.. inspect element kat google chrome macam takleh wat editing secara live.. untuk tengok code, boleh.. tapi tak tau la sekarang camne sebab dah lama aku tinggalkan google chrome..
perghh…….walaupun dah terangkan…..masih gak tak paham..
kene baca banyak kali nie baru paham…..huhuhuhuhu
Baru tau Firebug ni edit live
Ingat sama macam Notepad++
Aku guna tu dulu buat website punya HTML ..
Apa2 masalah aku contact hang k?
Entah2 ni yang dorang guna untuk edit ragam2 kat Facebook tu ( Yang sultan melaka, Perdana Menteri, Ayam )
@Nizam6281, lebih kurang je dengan notepad++.. aku pon pakai notepad++ jugak.. firebug ni just untuk tengok/edit coding kat bahgian2 tertentu.. nak cari bahgian tu memang susah.. dengan firebug, pakai je function ‘inspect’, terus dapat edit bahgian mana yang kita nak..
@Anarm,
Apa maksud ko nak cari bahagian tu jek?
Apakah?
Anyway new avatar :P
owh macam tuh… menarik2… aku nak try buat edit income nuffnang tuh…hehe kasi orang terbeliak mata…
Cool gile bleh hack screenshot nuffnang tue, haha!!
aku guna web developer toolbar untuk bebenda camnie.. aku guna pon sekadar untok tahu teknik CSS bila tengok blog2 yang aku berkenan..
@samanosuke_04, web developer tu pon aku pasang jugak.. tp jarang pkai.. ade time2 tertentu je baru aku aktifkan die..
Aku rasa kalau lah takde firebug nih, susah keje aku nak design blog / website ni. Kalau firebug suruh bayar baru boleh guna plugin pun aku sanggup buat. Hee..
Yang point last sekali menarik minat aku. Akhirnya dah terbongkar rahsia screenshot tuuuu~!
@Baloot, bende ni memang memudahkan kerja2 buat web.. tapi jgn salah guna mcm buat screenshot menipu tu.. haha
aik komen x masuk lagi
@donnyien, sori sebab lambat approve komen.. baru login masuk dashboard..
menarik ni kalau ada masa boleh rujuk balik..salam kenal
@donnyien, salam kenal.. :happy:
aku ada juga pasang firebug tu.. tapi sekadar guna untuk check page speed/css, lepas tu edit manual dari dashboard.. tak tau pula banyak lagi fungsi firebug ni. Lagi terkejut tengok fungsi firebug boleh tukar earning tu, hehe
@kulanz, hahaha.. inspect element, pastu edit la kat bahagian HTML dalam firebug.. pastu print screen.. hehe..
entri ni dah kira lengkap dah untuk pengenalan firebug.
firebug memang best, banyak membantu nak edit coding.
pernah gak tukar earning dlm nuffnang guna firebug eheh.
saja nak tengok dapat earning beribu-ribu…angan-angan sendiri jelah :biggrin:
@Amirez, aku pon memang selalu sgt la tukar earning tu sume.. saje buat untuk pemberi semangat.. hehe
terbaik penerangan bro..
@yoy, terima kasih.. :happy:
wah banyak rupanya fungsi firebug ni, memang patut ada ni
@etomyam, memang banyak fungsi dia.. dan ada lagi addons2 sampingan yang boleh ditambah pada firebug untuk perbanyakkan lagi fungsi dia.. tapi setakat ni, fungsi default pada firebug ni pon dah kira perfect dah..
Firebug memang banyak guna terutama kalau buat tutorial.
Rasanya ada try pasang add on macam ni. Fungsi dia sama. tgk kat toolbar bertindih2 pulak. Tu yang remove tu. :D
Apa2 pun plugin ni kira cam dreamweaver. Leh cek apa yg ada kat site kita tu. :D leh edit2. :D
@GM, yup.. macam dreamweaver jugak la.. bleh edit2 code, tgk preview..
Memang menarik tapi dulu aku tak reti sangat bab nak godek2 coding ni.. :biggrin:
@Syafrizal, kene study pasal coding dulu la kot.. pastu baru faham camne nak pakai addons ni..
nice..tp aku pengguna tegar google chrome macam mana
@khairil, pengguna tegar Google Chrome boleh pakai Firebug Lite
Nice one ni bro.
Aku pnh dgr gak mnde ni dulu, tapi malas nak cuba.
Tapi sbb dah ada review ni, aku dah tau lah sket2 fungsi die. Nampak mmg memudahkan.
*Tapi aku guna chrome. So bila nak guna add on ni, terpaksa lah guna FF masa nak edit2. hehee
@Affan, untuk pengguna Chrome boleh pasang extension Firebug Lite.. KLIK KAT SINI untuk dapatkan extension Firebug Lite.. TQ.. :happy:
Wahhh macam menarik. Tapi x suke firefox >.<
@bubbles182, kalau tak suke firefox, bleh cuba kt google chrome..
angka dlm nuffnang tu betul kan? kan? kan? wakaka
@ST, angka nuffnang tu hanya rekaan semata-mata.. tiada kaitan dengan mana-mana pihak sama ada yang masih hidup ataupun yang sedang nazak.. :pinch:
@Anarm, yeker.. ntah2 betul tak???
salam… aku pun dok pakai Firebug… mmg best amat… tp bab penipuan tu baru 1st time terfikir… perrghhh x sangka geliga otak hang.. bab2 camni keh3x…
@Faisal Reza, aku dah banyak hasilkan karya menipu.. hahaha.. yg penting ade basic HTML.. macam2 bleh buat.. :P
Rasa nak install addon ni untuk Goggle Chrome tapi kenta tunggu upgrade memory dan harddisk dulu :ninja:
@mohzam, tak upgrade pon takpe kot..
@Anarm, apa boleh buat Drive C tinggal >800mb :sad:
Tak larat nak install apa2 lagi :ermm:
@mohzam, yang ni just addons firefox je.. tak menjejaskan kesihatan Drive C tu kot..
dah ada kt add on Firefox
tapi jarang guna..tak reti sebenarnya
kena baca entri ni pelan² – satu² kot baru nak faham
erk..sebenarnya kena praktis selalu , kan…hehehe
@Kujie, buat latihan banyak2, nanti bleh la terer pakai benda ni..
pernah gak dengar firebug ni dulu
aku nak install terus la macam ni,best function dia
@wazy, Firebug ni la yg bekerja kuat tolong aku time aku edit theme blog..
mau mencubaa..
:D
@saya_aRief, selamat mencuba.. anda mampu mengubahnya.. :tongue:
betul bro. firebug terbaek!! :w00t:
Ping Website ; jom ping entry terbaru anda disini
@Anzur Anuar, paling terbaik sangat2.. :lol:
entri ni bukan ko dah karang lama ker?
apsal baru keluar?
berbulan gak aku rasa ni..
haha..
btw, saya mmg pengguna Firebug..
firebug mmg best..
@Jaws, aku memang biasa camni.. aku mengarang separuh jalan je pastu aku simpan kat draft.. datang mood lepas2 tu baru aku sambung balik entri yg terkandas.. smlm mood firebug baru datang.. tu yg baru publish ni.. hahaha..
@Anarm, mesti penuh kat draf ko tu dengan artikel sekerat jalan, sejibik cam aku jugak, he
aku pernah dengar je tak pernah try..thanks for info bro :biggrin:
@aizuddin, selamat mencuba addons yang power ni.. :happy:
hoho.. baru aku tau macam mana diorang buat. btw. nice entri. aku guna 1% je daripada feature yg ada kat firebug tu
@ariff, aku pon guna lebih kurang 1% je kot.. takpon lebih sikit.. buat edit2 code CSS, HTML, curi script kat web2 lain, tu je.. hehe.. function yang lain2 tu ade lagi yang tak berapa nak faham..
Firebug mmg memudahkan kerja. Mmg best!
Lg1, boleh tambah addon Page Speed, guna bersama Firebug utk dapatkan analisis speed blog.
@Geothite, ha ah.. tapi aku tak tambah pon sebab aku tgk analisis loading time pakai third party punya program..
hehe.. wajib guna bagi aku nie.. aku pun baru lagi guba addon nie.. belajar2 godek lagi..
btw, plugin apa yang ko guna untuk popup bawah kanan nie? tanya jer..
@menteil, mana bleh bagitau!! hahahaha.. aku pakai plugin “NYTimes Style”.. takde bende pon.. saje bagi nampak gempak.. kah3.. nak ke? ni link dia..
KLIK LA KAT SINI :face:
@Anarm, heh! thanks.. aku tengok mende nie kat allfacebook.com
tu yg macam tertarik tu,.. huhu..
@menteil, aku pon tengok kat allfacebook jugak.. terus aku geledah cari kat site tu.. dan terjumpe laa plugin tersebut..
thanks bro.. firebug memang best. Ah! tak tau lak ada orang boleh tipu2 dengan firebug..
@zuls, yg tipu2 tu penyalahgunaan addons.. buat dosa je tipu2 org..
@Anarm, nampaknya best la firebug ni tuk pekerja web developer.